цчЛццхЏхшhttps://www.haruhi.fans/?page_id=3016яМфИЛшІхшНхЎчАхЕх ЅхАхОяМчЙфКЎхАхКяМщшІцхЈчЛДцЄяМяМхАхОхЏфКхЈхЎфНчяМфИхОчЎхцІшЇу

хКцЌхч
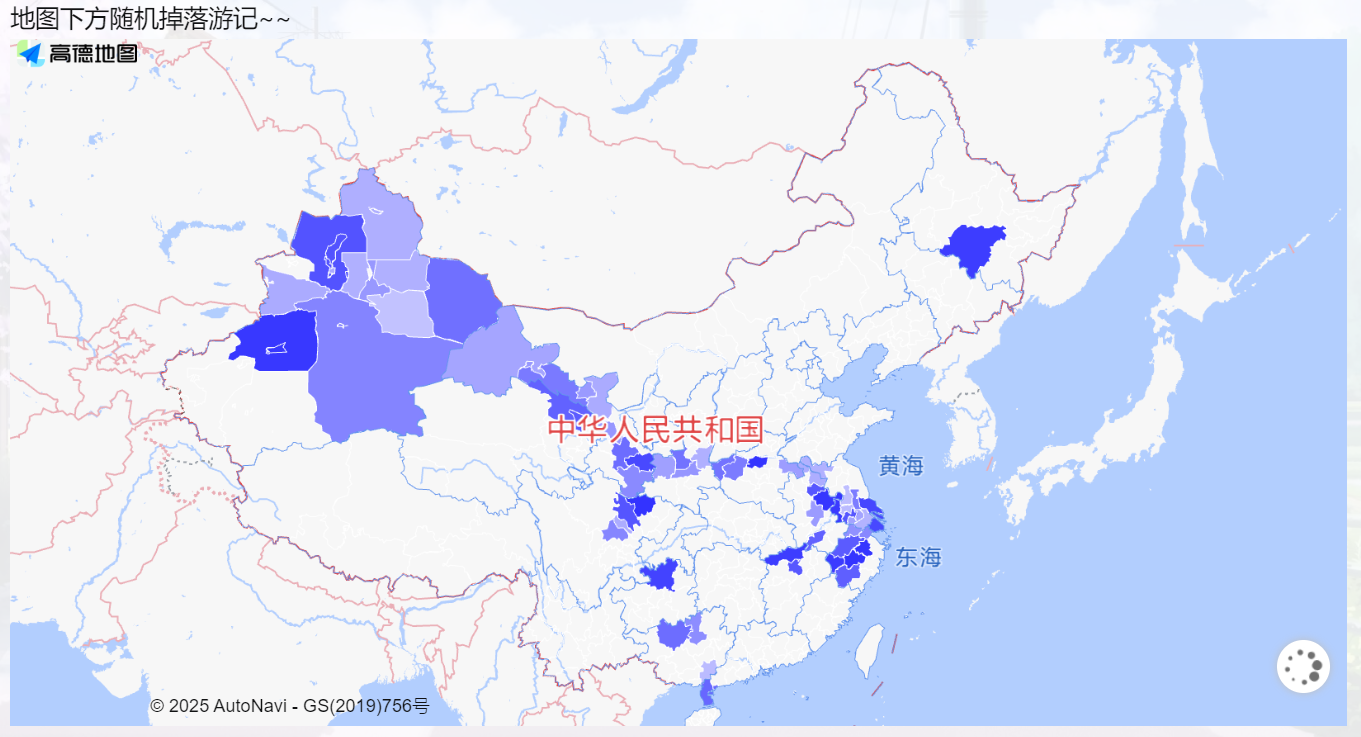
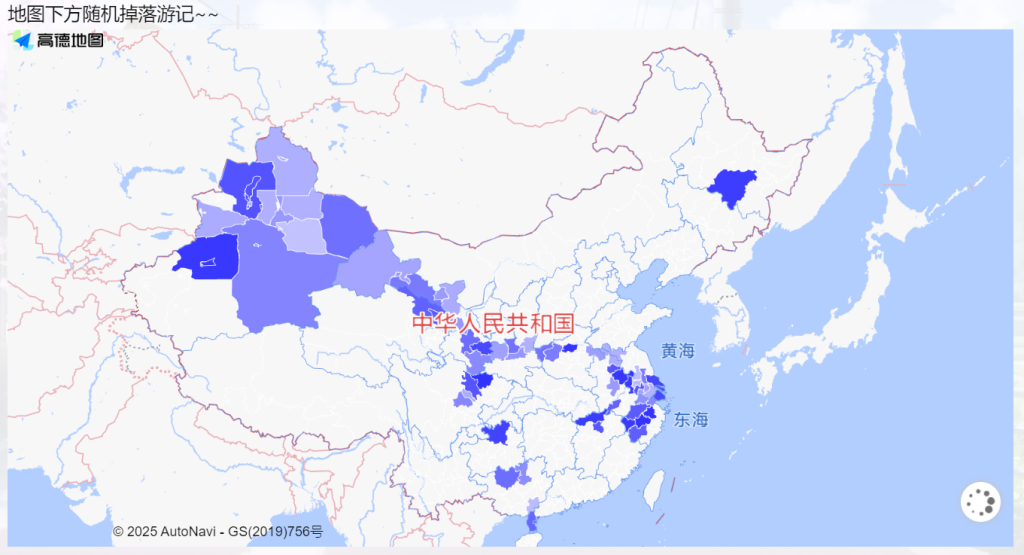
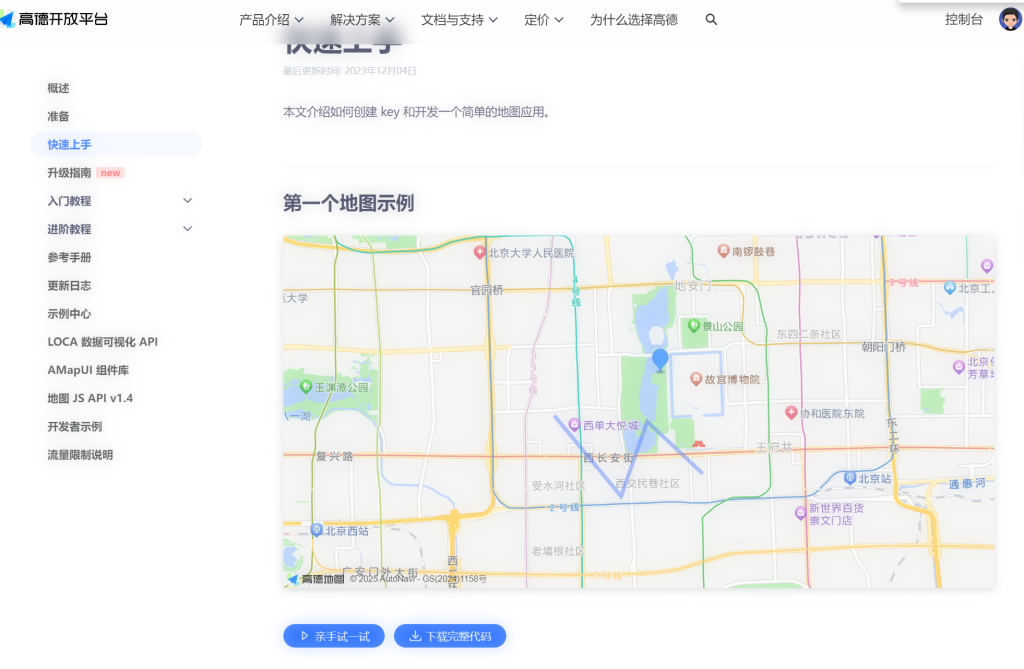
хЉчЈчОхКІхАхОхщЋхОЗхАхОчх шДЙцЅхЃяМцх хЎЙхЕх ЅхАчНщЁЕфИу
цЅщЊЄ
цГЈххМхш
ххОщЋхОЗцш чОхКІхАхОхМцОхЙГхАяМцГЈх/чЛхНфИфИЊшДІхЗушПшОЙхМКчхЛКшЎЎфНПчЈщЋхОЗhttps://lbs.amap.com/яМчОхКІчхЎЁц ИхОц ЂшфИцЅщЊЄххчЙчу

чЙхЛхГфИшЇцГЈхяМцч ЇцЅщЊЄцГЈххЎцхГхЏ
чГшЏЗapi
ххОфИЊфККфИЛщЁЕяМчЙхЛчЎЁчkeyяМхОфИчkeyцАщ1цЏцхЗВчЛххЛКшПфКяМфН хКшЏЅцЏ0яМ

цЅччЙхЛхГфИшЇяМххЛКхКчЈхГхЏяМццЅщЊЄшІцБхЁЋххЎцу

хЎцхяМфМхКчАkeyххЏщЅяМшПфИцЅхЎц

шАцДц ЗхМ
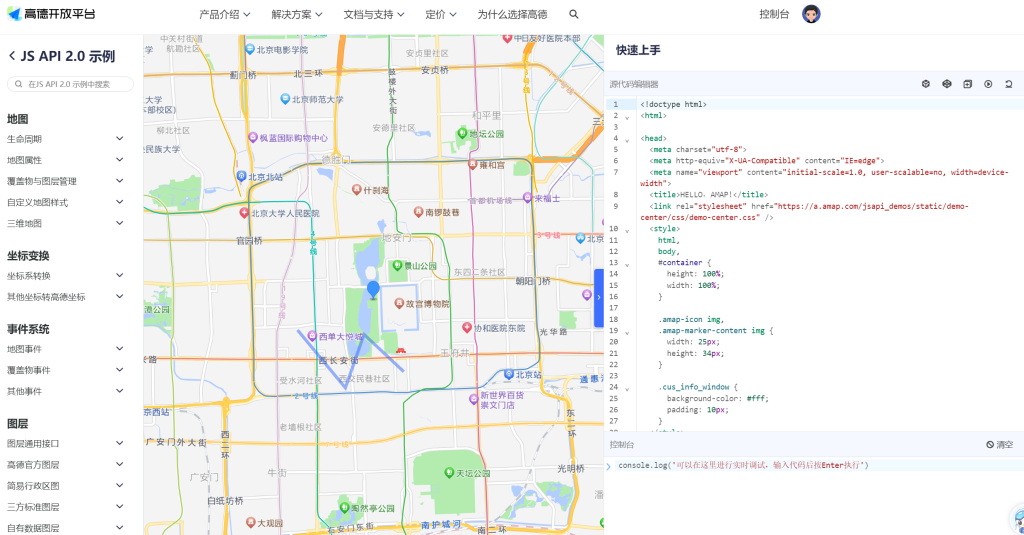
чЙхЛшПщhttps://lbs.amap.com/api/javascript-api-v2/getting-startedяМшПх ЅхЎцЙццЁЃу

чЙхЛфИщЂчфКВцшЏфИшЏяМхАБхКчАфКхЈцчМшОхЈххОяМхшНхЏхшхЗІшОЙяМх ЗфНхНцАхшццЁЃу

хЏхшцчяМфНПчЈхх хЈфИщЂхЁЋхЅНфН чkeyухІцщшІчЙфКЎцАчщЈхфПЎцЙфИщЂчTodoщЈхяМхЁЋххИчКЇчххИшЁцПхКхЗхГхЏяМхфИЄфНфИК0яМ
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<style>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
}
</style>
<title>цчшЖГшПЙ</title>
</head>
<body>
<div id="container" style="width: full; height: 50vh;"></div>
<script src="https://a.amap.com/Loca/static/mock/adcodes.js"></script>
<script
src="https://webapi.amap.com/maps?v=2.0&key=your-key&plugin=AMap.Scale,AMap.ToolBar"></script>
<script>
//х
ЈхНчхИчшЁцПхКхЗяМц щфПЎцЙ
var adCodes = [
'110000', '120000', '130000', '140000', '150000', '210000', '220000', '230000', '310000', '320000',
'330000', '340000', '350000', '360000', '370000', '410000', '420000', '430000', '440000', '450000',
'460000', '500000', '510000', '520000', '530000', '540000', '610000', '620000', '630000', '640000',
'650000', '710000', '810000', '820000'
];
// цхЎхЄфИЊшЁцПхКхЗ
var depth = 1; // цхЎцОчЄКчхБчКЇяМ0 - ччКЇ, 1 - хИчКЇ, 2 - хКхПчКЇ
var map = new AMap.Map("container", {
zoom: 4.5,
center: [104.1954, 35.8587],
pitch: 0,
viewMode: '3D',
});
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//цЏхІфНПчЈщЋчВОхКІхЎфНяМщЛшЎЄ:true
timeout: 10000, //шЖ
шП10чЇххцЂхЎфНяМщЛшЎЄяМ5s
position:'RB', //хЎфНцщЎчхщ фНчНЎ
offset: [10, 20], //хЎфНцщЎфИшЎОчНЎчхщ фНчНЎчхчЇЛщяМщЛшЎЄяМ[10, 20]
zoomToAccuracy: false, //хЎфНцххцЏхІшЊхЈшАцДхАхОшЇщхАхЎфНчЙ
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function(status,result){
if(status=='complete'){
onComplete(result)
}else{
onError(result)
}
});
});
// ххЛКчфЛНхОхБ
var disProvince;
function initPro(codes, dep) {
dep = typeof dep == 'undefined' ? 2 : dep;
disProvince && disProvince.setMap(null);
disProvince = new AMap.DistrictLayer.Province({
zIndex: 12,
adcode: codes,
depth: dep,
styles: {
'fill': function (properties) {
// propertiesфИКхЏчЈфКхц ЗхМц хАчхцЎЕяМх
хЋ
// NAME_CHN:фИцхчЇА
// adcode_pro
// adcode_cit
// adcode
var adcode = properties.adcode_cit;
return getColorByAdcode(adcode);
},
'province-stroke': 'cornflowerblue',
'city-stroke': 'white', // фИхНхАчКЇхИшОЙч
'county-stroke': 'rgba(255,255,255,0.5)' // фИхНхКхПшОЙч
}
});
disProvince.setMap(map);
}
// щЂшВшО
хЉцЙцГ
var colors = {};
// Your Todo
// хЈфИщЂцЗЛх фН хЛшПхИчххИхКхЗяМх фИКццЏчВОчЁЎхАхИяМцфЛЅхфИЄфНщНфИК0
var city = [230100, 331100, 330800, 330700, 330600, 330500, 321100, 341700, 360400, 360100, 610500, 410300, 320400, 320200, 340100, 330400, 320600, 321200, 321000, 340300, 320300, 411400, 410100, 610400, 610300, 659001, 652300, 654200, 654000, 659005, 654300, 650100, 632200, 630100, 411200, 341300, 620600, 620300, 620200, 620900, 652800, 620700, 621100, 621200, 510800, 510700, 510600, 520300, 451200, 450200, 450900, 440800, 330100, 320500, 320100, 341100, 610100, 620500, 620100, 650500, 650400, 310000, 510100, 652900];
var getColorByAdcode = function (adcode) {
if (city.includes(adcode)) {
var gb = Math.random() * 155 + 50;
colors[adcode] = 'rgb(' + gb + ',' + gb + ',255)';
}
return colors[adcode];
};
// ххЇххАхОцОчЄКхЄфИЊхКх
initPro(adCodes, depth);
</script>
</body>
</html>хЕх ЅфИЊфККчНчЋ
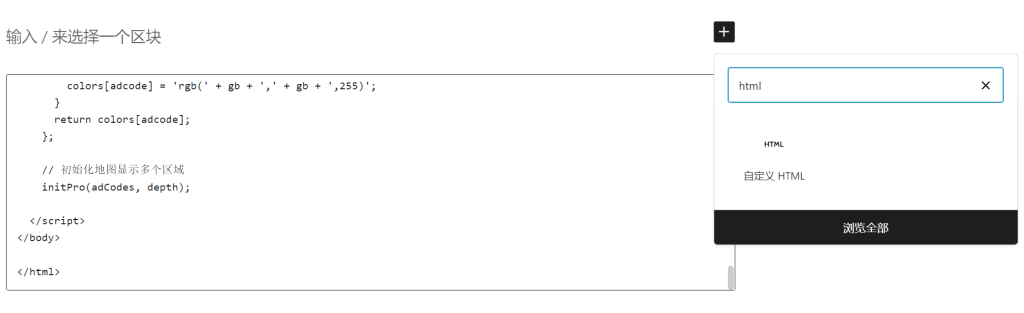
хІцфНПчЈчцЏwordpressяМщЃфЙщфИчЏцчЋ цш чщЂяМхЄхЖчМшОхЈцш ццфОчhtmlяМчЙхЛх хЗхЕх ЅhtmlяМчВшДДхЎцу

фЛЅххАБхЏфЛЅшЎАхНфН чц щхІ~~~~яМ